
Jakiś czas temu wspominałam, że uczę się tworzenia stron internetowych i języków z tym związanych. To moje główne popołudniowe zajęcie teraz, dlatego też mam trochę mniej czasu na blogowanie. Ale na maksa się wciągnęłam i momentami najchętniej w ogóle nie odchodziłabym od komputera! Dzisiaj chciałabym się z Wami podzielić moimi doświadczeniami jeśli chodzi o pierwszy etap nauki – czyli HTML.
Przeczytaj też: Czy blogerka powinna znać HTML? ♥
Nauka programowania w dzisiejszych czasach jest niesamowicie ułatwiona, ponieważ świetnych (i nierzadko darmowych) materiałów jest w sieci mnóstwo! Tak dużo, że na początku łatwo się pogubić w gąszczu kursów, tutoriali i zagadnień. Trochę czasu zajęło mi wyszukanie odpowiednich materiałów, ale uczenie się nowych rzeczy to chyba moje największe hobby, dlatego szybko ułożyłam sobie plan działania. Minęło już trochę czasu, sprawnie wykreślam kolejne zadania z listy i naukę podstaw HTMLa uważam za zaliczoną. Poniżej zamieszczam listę materiałów z których korzystałam i które uważam za warte uwagi. Powodzenia!

Nauka HTML od podstaw
Najlepszy sposób na naukę to praktyka i projekty. Dlatego warto jak najszybciej spróbować napisać pierwszą stronę internetową i na bieżąco ćwiczyć nowe umiejętności. Ale z drugiej strony teoria też jest ważna, to właściwie podstawa – pomaga uporządkować zdobytą już wiedzę. Podstawą dla mnie są kursy z praktycznymi zadaniami i własne projekty oraz tutoriale na YouTube, ale uzupełniam to oczywiście teorią. Dobra, dość już gadania, przechodzę do konkretów!
Kurs HTML na Kodologia
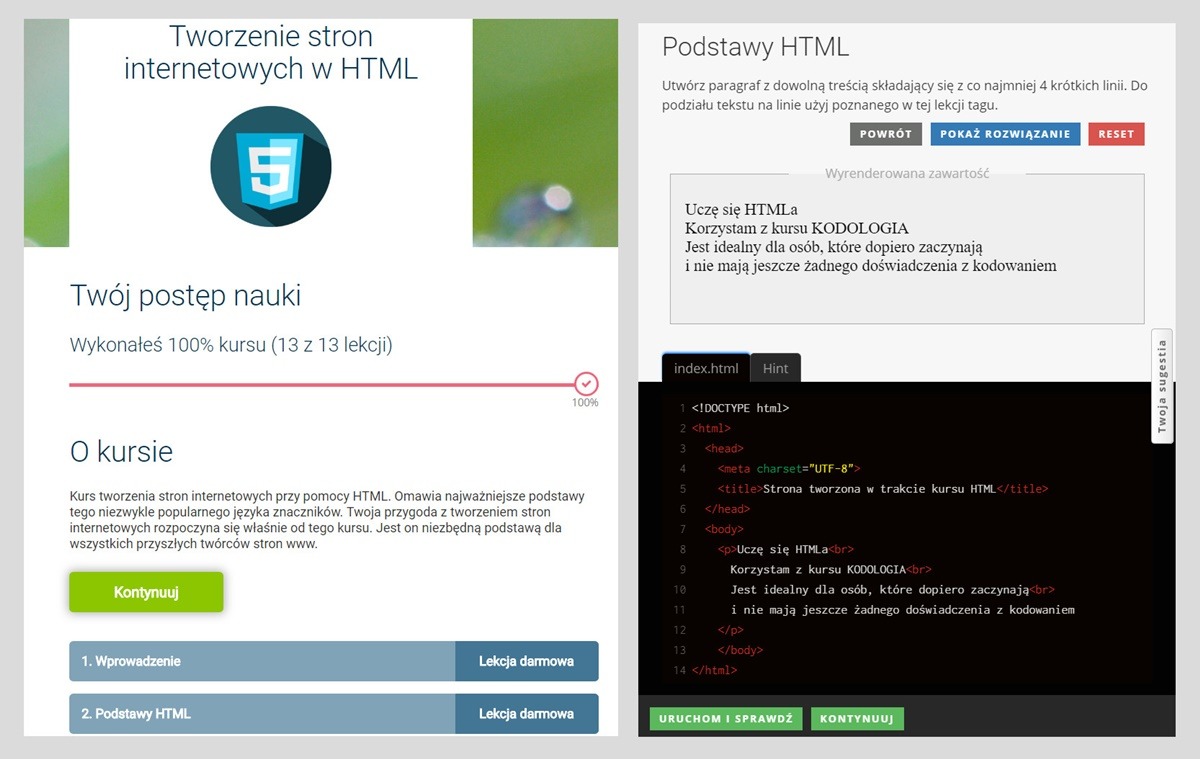
Nie chciałam wpaść w pułapkę marnowania czasu na wyszukiwanie jak najlepszych, idealnych materiałów, dlatego skorzystałam z jednej z pierwszych opcji, jakie wyszukałam. Tak trafiłam na kursy na platformie Kodologia i muszę przyznać, że nawet z perspektywy czasu jestem zadowolona z tego wyboru. Najbardziej podoba mi się to, że do każdej lekcji są praktyczne zadania, w których piszemy kod, a automat sprawdza, czy jest poprawny. Dzięki temu po skończeniu kursu łatwiej jest przejść do pisania swojej strony, bo wiemy jak dane elementy są używane w praktyce. Wszystkie zagadnienia są porządnie i przystępnie wyjaśnione, a do tego z humorem.
Przerobiłam na Kodologii kurs „JavaScript absolutne podstawy”, aby sprawdzić sobie jak wygląda platforma. Ten kurs jest darmowy, a przy okazji można sprawdzić, czy programowanie nas zainteresuje. Następnie wykupiłam jednorazowo podstawowy pakiet (45 zł za miesiąc dostępu) i przerobiłam kurs HTML oraz CSS. Nie szłam jednak dalej, bo choć to świetne kursy, to jednak te kilka godzin to za mało, żeby porządnie opanować pisanie stron internetowych, dlatego zajęłam się innym kursem. Ale mam zamiar do korzystania z Kodologii wrócić za jakiś czas i kontynuować naukę Java Script.
PS. Link powyżej jest afiliacyjny – nie ma to wpływu na Waszą cenę, a będzie mi bardzo miło, jeżeli z niego skorzystacie. Jeżeli wykupicie pakiet na Kodologii to dostanę z tego niewielką prowizję, którą mogę przeznaczyć na rozwój bloga. 🙂

Free Code Camp
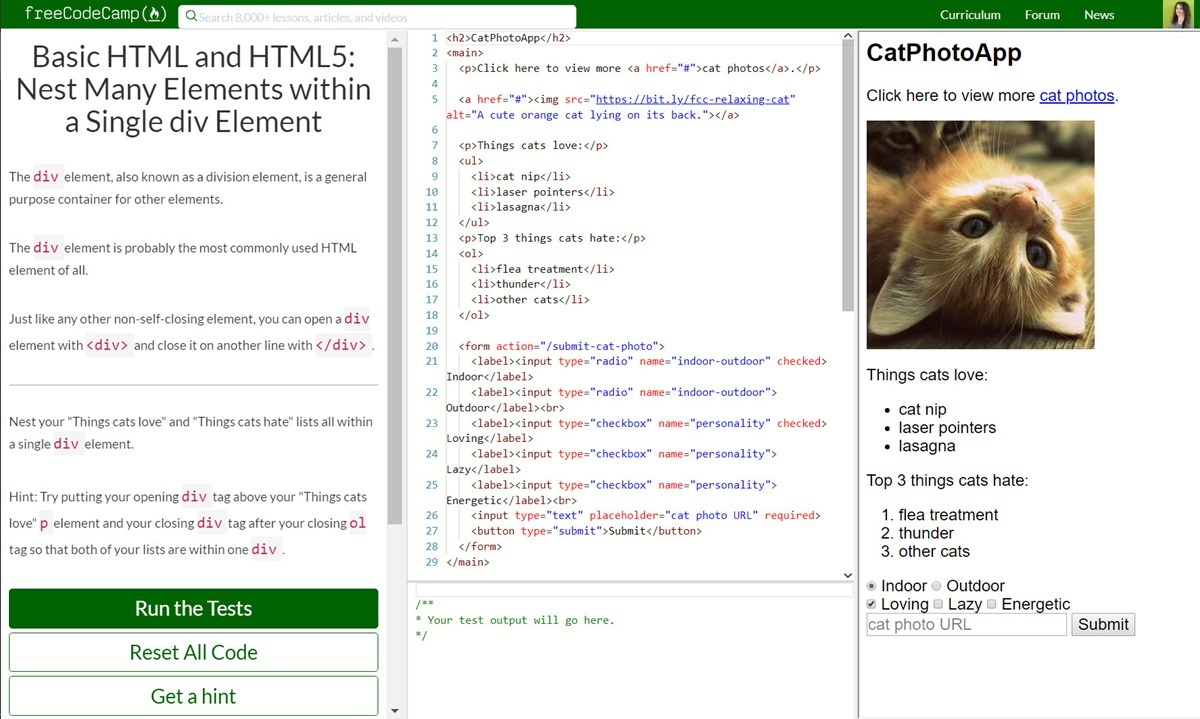
To darmowa platforma z kursami programowania związanymi z tworzeniem stron internetowych. Jest dużo bardziej rozbudowana niż Kodologia – lekcji jest dużo więcej. Kurs na Free Code Camp jest bardzo skupiony na praktycznych zadaniach -tutaj teoria to tylko wstęp do zadania. Dlatego do tego kursu potrzebowałam wsparcia w uporządkowaniu teorii (tu się przydała Kodologia i książki). Ale za to dzięki zadaniom na Free Code Camp stosunkowo łatwo jest przejść do własnych projektów, ponieważ w trakcie kursu jesteśmy prowadzeni za rękę np. przy tworzeniu aplikacji do wysyłania zdjęć kotków. I dlatego gorąco polecam przerobienie tego kursu!
Zobacz kurs na Free Code Camp! ♥
Lista zadań we Free Code Camp jest ułożona w „Cirruculum” i podzielona na moduły. Najlepiej zacząć od samego początku i tak też zrobiłam. Wybrałam moduł „Responsive Web Design Certification (300 hours)”. Jego pierwszy dział to właśnie HTML. Przerobiłam już wszystkie zadania – teraz jestem na etapie końcowych projektów. Pierwsze dwa już możecie zobaczyć – to przykładowe stronki, które napisałam od zera:
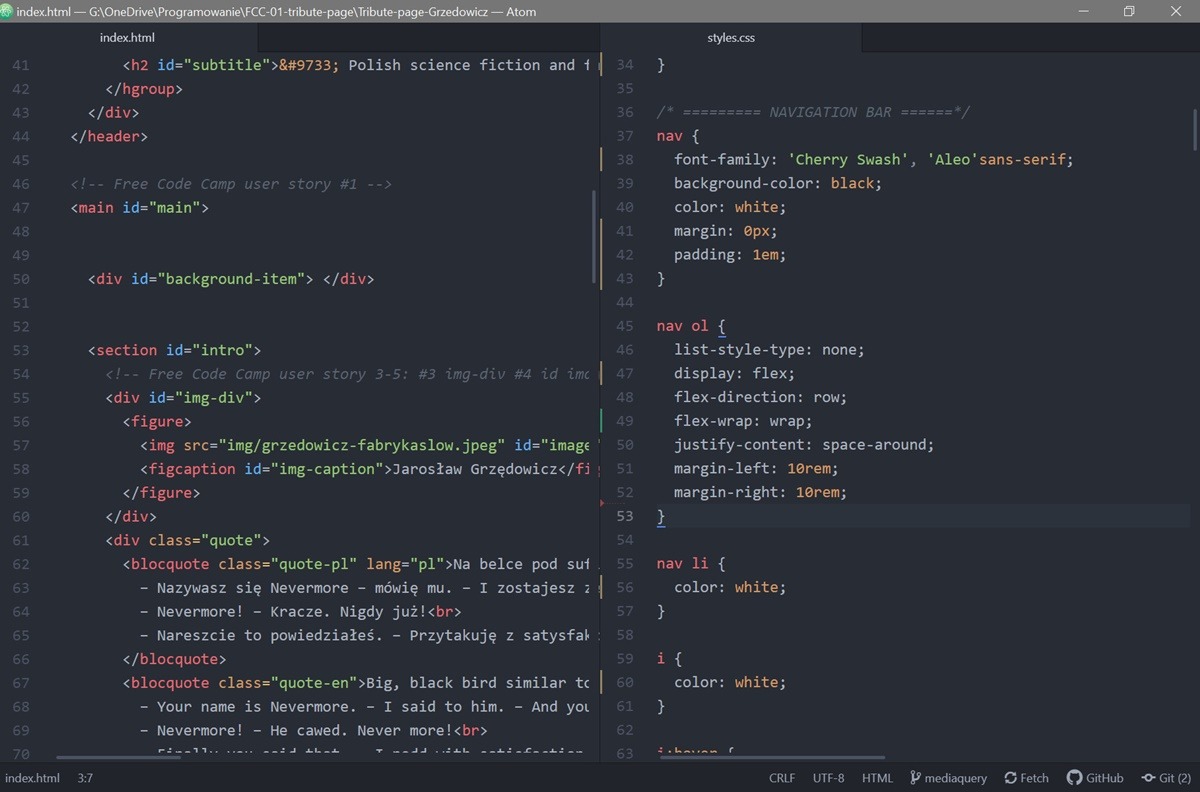
- „Tribute page” – strona o pisarzu Jarosławie Grzędowiczu (jeszcze nie ukończyłam dostosowania do wyświetlaczy telefonów, strona jest ogarnięta tylko do wyświetlania na komputerze)
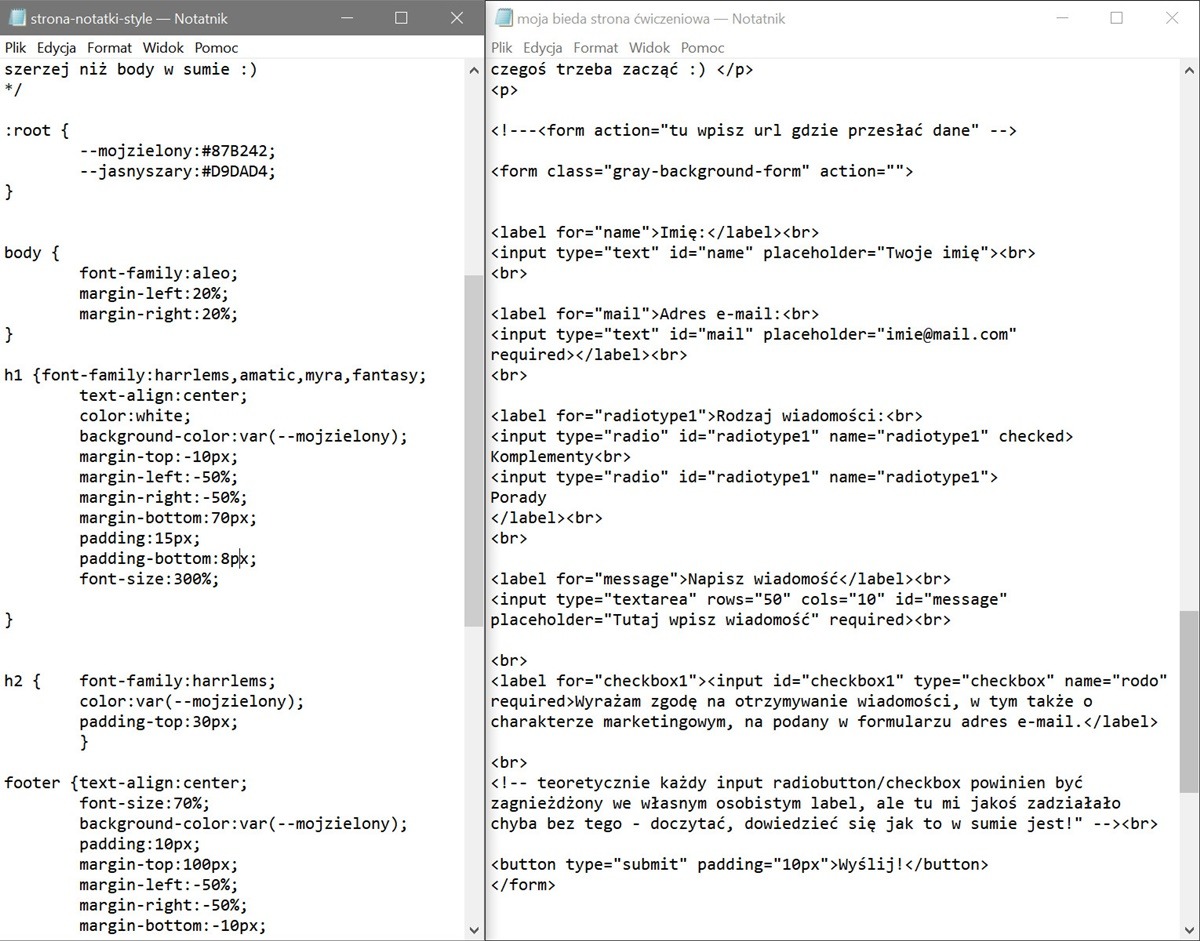
- „Survey form” – przykładowa ankieta (tutaj wygląd w tym dostosowanie do telefonów jest gotowy, ale dane z formularza się nigdzie nie wysyłają, więc nie ma sensu uzupełniać;))

Inne warte uwagi kursy HTML i kanały na YouTube
Kursy, których nie przerobiłam, ale znalazłam sporo pozytywnych opinii na ich temat. Z filmików na YouTube korzystam wyrywkowo – gdy chcę się douczyć konkretnego zagadnienia. Tutaj zalinkowałam moje ulubione kanały.
- Kurs Html5 how2html.pl
- Codecademy
- Standard HTML
- YouTube Koduje
- YouTube Kevin Powell
- YouTube Samuraj programowania
- Udemy – dużo osób korzysta i poleca, ale nie potrafię wskazać konkretnego kursu

Książki o HTML dla początkujących
Zrobiłam research i w mojej ocenie na sam początek najlepsze są dwie poniższe książki:
- Jennifer Niederst Robbins „Projektowanie stron internetowych. Przewodnik dla początkujących webmasterów po HTML5, CSS3 i grafice.”
- Jon Duckett „HTML i CSS. Zaprojektuj i zbuduj witrynę WWW. Podręcznik Front-End Developera”
Aktualnie czytam tą pierwszą, natomiast przeczytanie drugiej mam w planach. Książka jest z 2014 roku, więc kilka rzeczy jest średnio aktualnych, ale podstawy się w sumie nie zmieniają, a czytanie pomaga mi uporządkować i ułożyć sobie wiedzę. Przy okazji muszę się pożalić – dostępność tych książek w trójmiejskich bibliotekach jest bardzo słaba. Mam nadzieję, że pojawi się więcej książek na temat programowania do wypożyczenia.

Program do pisania w HTML
Na początku nie wiedziałam, jakie są programy do pisania kodu, więc zaczęłam od podstawowego Notatnika z systemu Windows. Chciałam od razu zacząć działać i to była spoko opcja – Notatnik każdy ma (odpowiednikiem na Macu jest zdaje się TextEdit?), więc można bez kombinowania coś zacząć tworzyć. Pamiętajcie tylko o zapisaniu pliku z rozszerzeniem .html – potem można to otworzyć w przeglądarce 🙂
Teraz używam programu Atom. Zaczęłam od założenia konta na GitHubie, potem z tego serwisu sklonowałam swoje pliki na komputer przy pomocy GitHub Desktop, a to mnie zaprowadziło do powiązanego z tym edytora Atom. Często też spotykałam się z poleceniami programu Brackets, to pewnie dobra opcja, ale ja nie będę już kombinować, żeby się nie rozpraszać i póki co trzymam się Atoma.

Załóż konto na GitHub!
Rada, z jaką bardzo często się spotykałam. Warto udostępniać swój kod, nawet taki prosty do ćwiczeń – dzięki temu bardziej doświadczeni developerzy mogą nam pomóc i udzielić wskazówek. A do tego GitHub to bardzo ważne narzędzie pracy dla programisty i im szybciej zaczniemy się z nim oswajać, tym lepiej.
Zobacz też: Moje konto na GitHub @theCieniu ♥
Grupy na Facebooku na temat programowania
Kilka grup, do których regularnie zaglądam:
- Programuj, dziewczyno!
- Web Dev / Front end / Back end / UI / UX – Polska
- Programowanie – wsparcie na starcie
- BedeProgramistka – nauka programowania przez wyzwania!

A może intensywny kurs programowania – bootcamp?
Jeżeli szukacie informacji o programowaniu, to na pewno wyświetliły Wam się reklamy intensywnych kursów, tzw. bootcampów. Są cholernie drogie, ale z drugiej strony na lekcjach wszystko jest podane na tacy, a postępy nadzoruje doświadczony nauczyciel. Jeżeli ktoś potrzebuje takiej zewnętrznej motywacji w utrzymaniu dyscypliny i regularności oraz woli uczyć się w grupie zamiast samotnie, to taki kurs może być dobrym rozwiązaniem. Sama jednak nie zdecydowałam się na bootcamp. Postawiłam na samodzielną naukę i przede wszystkim darmowe materiały w Internecie. Myślę, że mój przykład doskonale pokazuje, że taka nauka jest możliwa, choć czasem brakuje mi wsparcia mentora.
Co dalej? CSS i JavaScript
Kolejny krok w nauce pisania stron internetowych to CSS, czyli język w którym tworzymy warstwę wizualną – kolory, układ, wielkość itp. Teraz jestem na etapie ćwiczenia trochę bardziej zaawansowanego CSSa, niedługo podzielę się z Wami moim zbiorem materiałów do nauki tego języka. Następny w kolejce jest Java Script, który odpowiada za funkcjonalność i interakcje strony z użytkownikiem, to będzie mój priorytet na luty!

Mam nadzieję, że moje doświadczenia komuś się przydadzą i pomogą. Następna część o moich zmaganiach z CSS już niedługo 🙂
PS. Tak jak pisałam wcześniej – jeżeli ktoś z Was potrzebuje pomocy np. w ogarnięciu wyglądu bloga to piszcie do mnie na cienistosc@gmail.com, chętnie pomogę w ramach nauki 🙂
